卧室
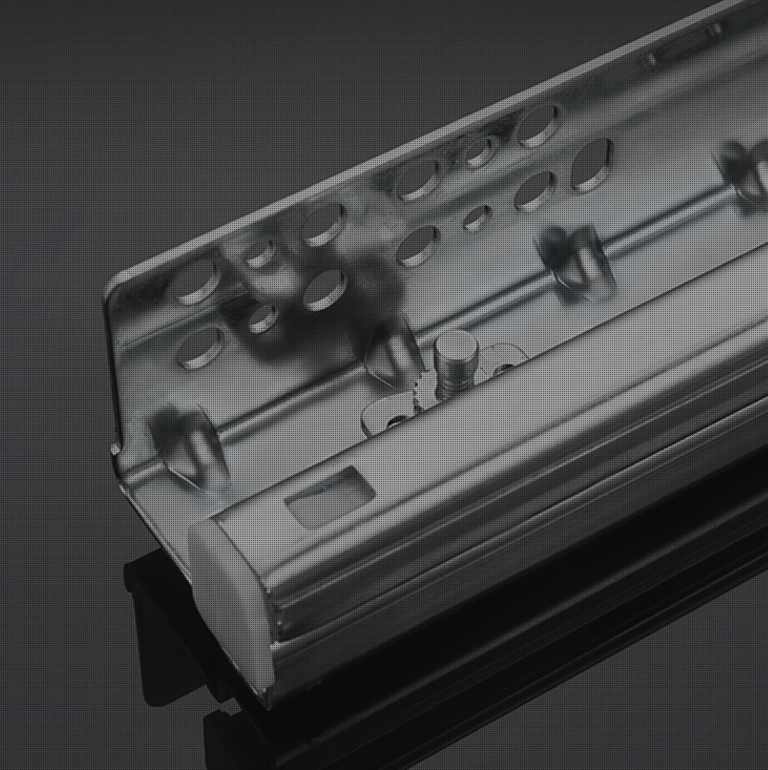
静音、耐用及安全。
家庭中最活跃的区域莫过于厨房。
厨柜的使用率要求适配的五金有卓越的性能和使用的便利。
适用的产品如下:
-静音铰链
-静音滑轨
-静音配件
-德国雷曼锁
-意大利TEKLA锁扣
-
卧室
-
厨卫
-
客厅
-
衣帽间
-
展示柜
-
办公家具
-
定制方案